Npm Install Expo Vector Icons

This library does not provide access to react native vector icon s icon getimagesource function for generating images from icons at.
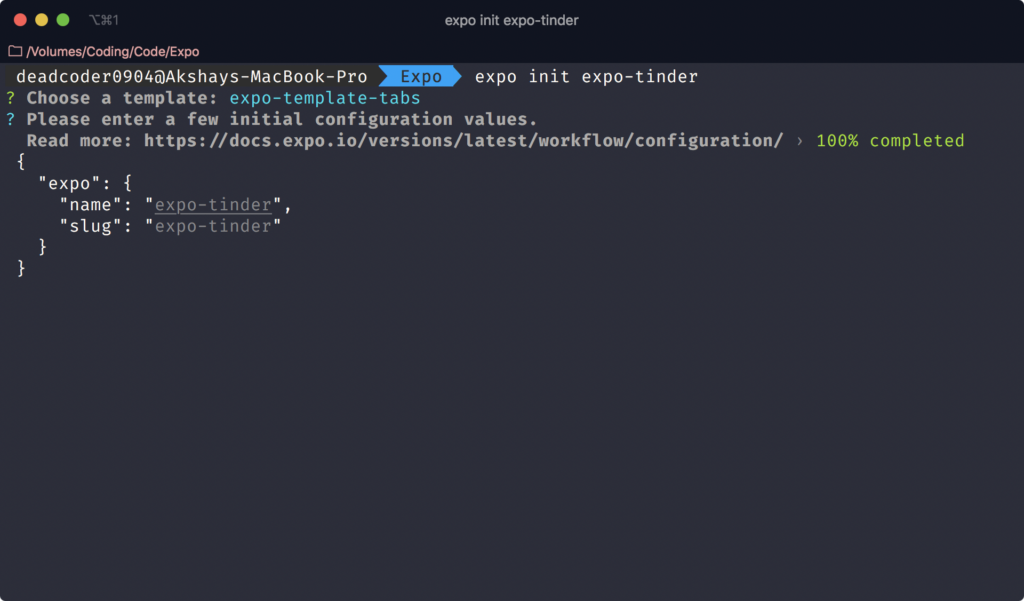
Npm install expo vector icons. If you re using react native without expo you have no need for this library carry on. This library is a compatibility layer around oblador react native vector icons to work with the expo asset system. Expo vector icons directory a searchable list of all included icons. Expo vector icons this library is installed by default on the template project that get through expo init it is part of the expo package.
Font awesome 5 icons directory all font awesome 5 icons including the pro icons expo documentation. Or maybe check out expo. If you find yourself needing an icon in the form of an image rather than text you should generate that image yourself and bundle it with your app. Remove babel config js or remove babel preset expo from it.
It is a set of tools and services built around react native and native platforms that help. Font awesome 5 icons directory all font awesome 5 icons including the pro icons expo documentation. Expo vector icons directory a searchable list of all included icons. If you intend to use fontawesome 5 check out this guide to get you started.
If you see the unmet peer dependency warning for react native vector icons like below you can ignore it as react native vector icons is already installed by expo or crna. Npm install save react native vector icons for each platform ios android windows you plan to use follow one of the options for the corresponding platform. Before use icons you need to install ant design icons package. Configuring a splash screen and app icon.
Npm install save ant design icons list of icons. Expo is a framework and a platform for universal react applications. If you find yourself needing an icon in the form of an image rather than text you should generate that image yourself and bundle it with your app. Remove babel preset expo from packages json.